この記事について
こちらにまとめられています。
今回、何をするか?
ラベルを利用して文字を表示してみたいと思います!
とりあえず動かしてみよう!
文字を2種類の方法で表示してみましょう。
# app.py
import wx
class MyApp(wx.Frame):
def __init__(self, *args, **kw):
super(MyApp, self).__init__(*args, **kw)
self.init_ui()
def init_ui(self):
self.SetTitle('ラベル')
self.SetSize((400, 300))
self.Show()
panel_ui = wx.Panel(self, -1, pos=(50, 50), size=(300, 200))
label_jp = wx.StaticText(panel_ui, -1, 'こんにちは。', pos=(10, 10))
label_en = wx.StaticText(panel_ui, -1, '', pos=(10, 50))
label_en.SetLabel('Hello.')
app = wx.App()
MyApp(None)
app.MainLoop()
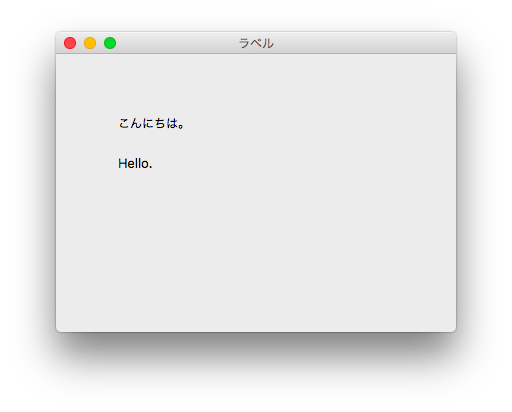
次のように実行するとこのような画面ができるはずです。
> pythonw app.py

解説
label_jp = wx.StaticText(panel_ui, -1, 'こんにちは。', pos=(10, 10))
文字を表示するにはStaticText()を使います。
引数はStaticText(親, ID, テキスト, 場所)です。親、ID、場所は、前回のパネルの時と同様で、テキストに表示させる文字を入れます。
label_en = wx.StaticText(panel_ui, -1, '', pos=(10, 50))
label_en.SetLabel('Hello.')
こちらは、後から文字を入れる方法です。
SetLabel()を使うことで、ラベルの文字を更新することができます。
以上です。
次回
ボタンを設置して、何かを実行できるようにしましょう。